Buenos días!
Hoy cerraremos el acceso al curso. Pero esperamos que el curso no quede aquí. A lo largo del curso hemos abierto este blog, varios tableros de Pinterest y usado nuestros correos para comunicarnos y compartir recursos.
Nuestro propósito es mantener vivo el blog en lo posible, añadir nuevos recursos, nuevas herramientas y mostrar alguna buena práctica. Podéis enviarnos todas vuestras sugerencias, de forma que el próximo curso, nos ajustemos mejor a las necesidades reales de vuestras aulas. Estamos ya valorando vuestras sugerencias para próximos años (vamos a intentar certificar más horas y añadir vídeos de trucos y de uso de herramienta). Gracias por vuestras aportaciones.
Os traemos hoy una herramienta sencilla online que sirve para hacer fotos al estilo Fotomatón. Se trata de un proyecto amparado bajo el paraguas de Google Chrome Experiments y al que podéis acceder desde aquí. Lo mejor de todo es que se puede usar desde el propio teléfono móvil con navegador Chrome o con un ordenador con cámara Web.
Puede servir en nuestras aulas como forma simpática de mostrar a los participantes de un proyecto.
jueves, 26 de febrero de 2015
viernes, 20 de febrero de 2015
Ésto no acaba aquí
Esperamos que el curso haya sido de vuestro agrado. Lejos queda el comienzo del curso, las tareas compartidas, los consejos, las idas y venidas de ficheros.
Seguro que para muchos ha sido un curso exigente, no sólo debíamos aprender a usar una serie de herramientas nuevas sino que además hemos tenido que documentarnos sobre un proyecto real, que pudiera servir para ser aplicado en el aula.
Poco a poco terminaremos de colgar los trabajos finales en el tablero de Pinterest: Trabajos finales.
El blog se quedará abierto, no tendrá entradas diarias, pero alguna más iremos añadiendo hasta la próxima edición del curso.
P.D La tarea para el fin de semana.(.. o más)
Canva, además de ser una herramienta sencilla y poderosa, se distingue por la calidad de los tutoriales y artículos que publican en su red. En éste artículo nos habla de 50 diseñadores que debiéramos conocer. Rompe el tema del curso, puesto que muchos se dedican a otros ámbitos del diseño, pero aporta un elemento al que no le hemos prestado tanta atención en el curso. El diseño, la parte artística de una infografía.
Seguro que para muchos ha sido un curso exigente, no sólo debíamos aprender a usar una serie de herramientas nuevas sino que además hemos tenido que documentarnos sobre un proyecto real, que pudiera servir para ser aplicado en el aula.
Poco a poco terminaremos de colgar los trabajos finales en el tablero de Pinterest: Trabajos finales.
El blog se quedará abierto, no tendrá entradas diarias, pero alguna más iremos añadiendo hasta la próxima edición del curso.
P.D La tarea para el fin de semana.(.. o más)
Canva, además de ser una herramienta sencilla y poderosa, se distingue por la calidad de los tutoriales y artículos que publican en su red. En éste artículo nos habla de 50 diseñadores que debiéramos conocer. Rompe el tema del curso, puesto que muchos se dedican a otros ámbitos del diseño, pero aporta un elemento al que no le hemos prestado tanta atención en el curso. El diseño, la parte artística de una infografía.
50 diseñadores
jueves, 19 de febrero de 2015
Una página con infografías educativas
Este curso además de ayudaros a preparar presentaciones más visuales o infografías, nos gusta pensar que os hemos mostrado recursos en la red que ofrecen contenido de calidad bien sean imágenes, sonidos, ilustraciones... Hoy nos hemos encontrado esta página Educational Technology Infographics Archives que dispone de infografías de cariz educativo organizadas desde diversas categorías. Esperamos que os gusten.
miércoles, 18 de febrero de 2015
Consejos de última hora
Ahora que estamos ultimando los proyectos finales queremos recordaos unos elementos clave que ayudarán a que vuestras infografías estén perfectas:
1.- Poned un título descriptivo del tema, mejor si va acompañado de subtítulo y de una pequeña entradilla. No déis nada por supuesto.
2.- Organizar la información de forma ordenada.
3.- No abusar de excesivas tipografías, recordad máximo tres. Si usáis una fuente de fantasía o con muchísima personalidad, emplearla en títulos y/o destacados.
4.- Crear una paleta de color limitada y bien combinada entre sí. ColourLovers y AdobeColor son perfectas para esto.
5.- La legibilidad, lo primero. Bloques de texto muy largos, muy anchos, excesivamente estrechos, con un interlineado muy pequeño o justo al contrario dificultan la lectura y desmotivan a nuestros usuarios.
6.- Intentad traducir aspectos textuales a visuales, es un ejercicio que requiere práctica, puede servíos de ayuda revisar las distintas tipologías.
7.- Los bocetos son una guía, no obsesionarse con obtener resultados idénticos.
8.- Crear un lenguaje o código con le usuario. Esto exige unidad y coherencia en todos los elementos presentes en nuestra página.
9.-Principio de uniformidad y repetición. Por ejemplo, si se pone una lista de imágenes con igual importancia y jerarquía, deberían tener cortes similares y tamaños iguales. Este principio contribuye al orden y claridad, pero se usa con moderación para evitar gráficos muy repetitivos y monótonos.
10.- No olvidar firmar vuestro trabajo y añadir las fuentes, es una buena forma de responsabilizarnos de nuestra infografía y de permitir el acceso a la información original.
¡Ánimo que esto se acaba!
1.- Poned un título descriptivo del tema, mejor si va acompañado de subtítulo y de una pequeña entradilla. No déis nada por supuesto.
2.- Organizar la información de forma ordenada.
3.- No abusar de excesivas tipografías, recordad máximo tres. Si usáis una fuente de fantasía o con muchísima personalidad, emplearla en títulos y/o destacados.
4.- Crear una paleta de color limitada y bien combinada entre sí. ColourLovers y AdobeColor son perfectas para esto.
5.- La legibilidad, lo primero. Bloques de texto muy largos, muy anchos, excesivamente estrechos, con un interlineado muy pequeño o justo al contrario dificultan la lectura y desmotivan a nuestros usuarios.
6.- Intentad traducir aspectos textuales a visuales, es un ejercicio que requiere práctica, puede servíos de ayuda revisar las distintas tipologías.
7.- Los bocetos son una guía, no obsesionarse con obtener resultados idénticos.
8.- Crear un lenguaje o código con le usuario. Esto exige unidad y coherencia en todos los elementos presentes en nuestra página.
9.-Principio de uniformidad y repetición. Por ejemplo, si se pone una lista de imágenes con igual importancia y jerarquía, deberían tener cortes similares y tamaños iguales. Este principio contribuye al orden y claridad, pero se usa con moderación para evitar gráficos muy repetitivos y monótonos.
10.- No olvidar firmar vuestro trabajo y añadir las fuentes, es una buena forma de responsabilizarnos de nuestra infografía y de permitir el acceso a la información original.
¡Ánimo que esto se acaba!
martes, 17 de febrero de 2015
Palabras azules
Las infografías o la creación de las mismas se pueden trabajar desde muchas materias o ámbitos de conocimiento. Hoy os presentamos una entrada del blog colaborativo Palabras Azules que busca como finalidad la mejora de la expresión escrita.
En esta entrada reciente creada por José Blas García nos ofrecen un tablero de symbaloo en el que recoge no sólo una buena colección de herramientas para generar infografías sino al lado de cada una de ellas videotutoriales acerca de su uso.
En esta entrada reciente creada por José Blas García nos ofrecen un tablero de symbaloo en el que recoge no sólo una buena colección de herramientas para generar infografías sino al lado de cada una de ellas videotutoriales acerca de su uso.
lunes, 16 de febrero de 2015
InfoEDUgrafías
El pasado jueves de febrero se lanzó a la red un nuevo proyecto colaborativo llamado InfoEDUgrafías. Se trata de un blog colaborativo en el que se recogen las experiencias relacionadas con la infografía en el ámbito educativo. No tanto en las infografías creadas para los alumnos, sino las creadas por ellos.
El blog contiene también este site en el que se muestra una forma de usar las infografías dentro del aula, una secuencia didáctica clara e incluso contiene rúbricas de evaluación según etapa educativa.
Contiene el site un apartado dedicado a los recursos didácticos muy interesante en el que se puede ver entre otros temas, la autoría y derechos de autor.
El blog contiene también este site en el que se muestra una forma de usar las infografías dentro del aula, una secuencia didáctica clara e incluso contiene rúbricas de evaluación según etapa educativa.
Contiene el site un apartado dedicado a los recursos didácticos muy interesante en el que se puede ver entre otros temas, la autoría y derechos de autor.
Etiquetas:
Alumnos,
blog,
Etapas,
Infografía,
Profesores,
Proyecto
Ubicación:
Pamplona, Navarra, España
viernes, 13 de febrero de 2015
Esto se acaba. <> Gettyimages
Buenos días a todos!
Estamos a menos de una semana del final del curso, y entre el aluvión de trabajos que están llegando para corregir hemos podido sacar tiempo para presentaros una herramienta de búsqueda de imágenes que nos ha sorprendido por su calidad, por su cantidad (50.000.000 de fotografías) y por el sistema de licencia que proponen. Se llama Gettyimages
En este caso permiten que uses sus fotografías de forma gratuita en el ámbito educativo siempre y cuando las referencias de la forma adecuada.
Aquí tienes un vídeo fantástico que explica el proceso y las características del proceso.
jueves, 12 de febrero de 2015
Un blog de diseño que merece una visita
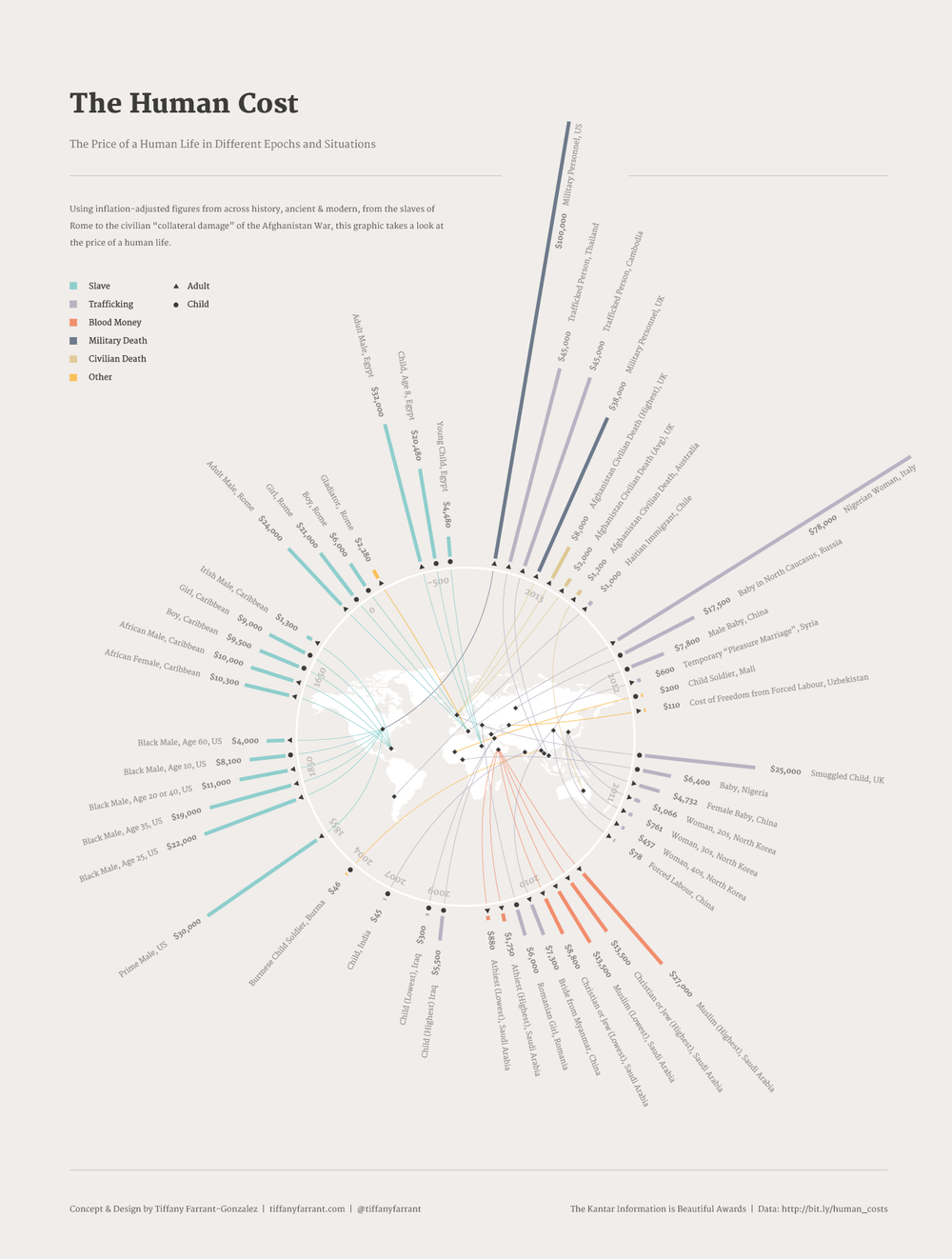
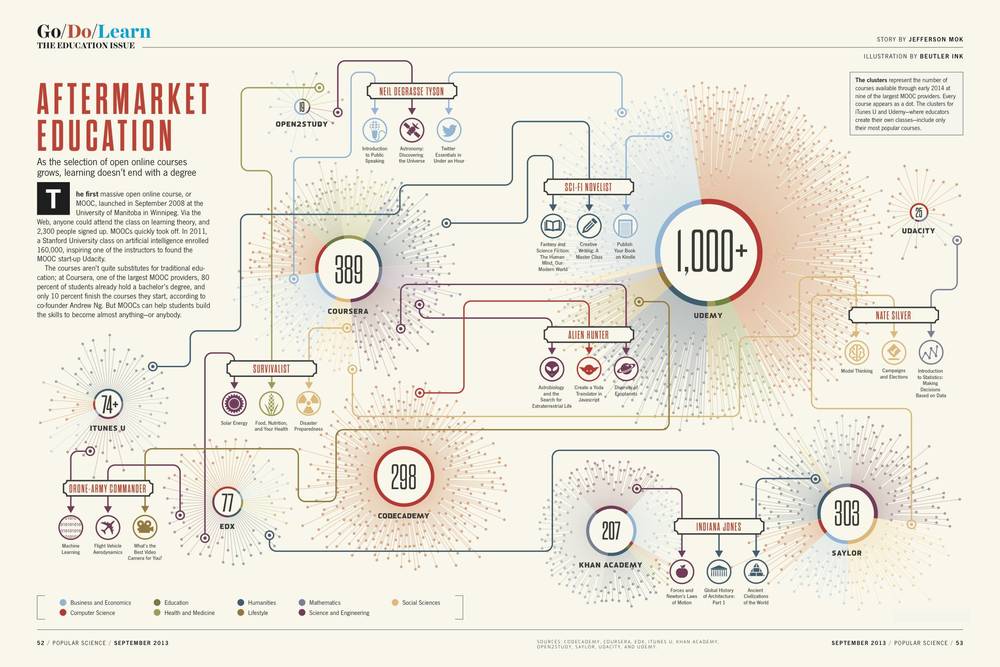
Recientemente hemos descubierto a la diseñadora Tiffany Farrant-Gonzalez, nos han gustado la elegancia de sus gráficos, en los que los datos son el principal recurso visual, huyendo de grandes ilustraciones. En todos sus trabajos se encuentran paletas de colores armoniosas, mesuradas y tipografías originales, sin recurrir a estridencias.
Os dejamos aquí alguna de ellas.
Os dejamos aquí alguna de ellas.
martes, 10 de febrero de 2015
Otra infografía interactiva
La infografía interactiva es quizá la experiencia a nivel de usuario más completa. A modo de juego, vamos descubriendo qué vemos, cuándo y en qué orden. Adoptamos un papel activo y dejamos de ser lectores, para convertirnos en usuarios.
Hoy os traemos un interactivo, cuyo contenido en internet, sirve de complemento a la información sobre la exposición sobre el inventor Nikola Tesla.
Hoy os traemos un interactivo, cuyo contenido en internet, sirve de complemento a la información sobre la exposición sobre el inventor Nikola Tesla.
domingo, 8 de febrero de 2015
Últimos 12 días
Tan sólo nos quedan doce, doce, doce, doce días para terminar el curso. Parece que fue ayer cuando lo comenzamos, algunos hace ya tiempo que realizaron todas las actividades, pero otros....
Os estamos esperando!
Merece la pena dar un último empujón.
Os estamos esperando!
Merece la pena dar un último empujón.
Etiquetas:
Aprender con la imagen,
Avisos,
Infografía,
PNTE,
Tareas,
Trabajo
Ubicación:
Pamplona, Navarra, España
viernes, 6 de febrero de 2015
Las peores infografías de la red
No cabe duda de que la infografía está viviendo una época dorada tanto en los medios de comunicación tradicional como en las redes sociales. Las infografías ilustran páginas, generan interés y tráfico, se comparten... A lo largo del curso os hemos mostrado los mejores ejemplos y los mejores artistas, pero hoy queremos compartir una sonrisa con vosotros al traeros lo peorcito que se puede encontrar por la red. Aviso a navegantes, seguro que más de alguno de nosotros hemos perpetrado alguna vez algún gráfico de este tipo :)
Aunque a priori, podría parecer un error que estuviera este gráfico aquí, si observáis detenidamente, veréis cómo tras aplicarse botox, la modelo se echa 20 años encima. Un claro ejemplo de que no se ha revisado el trabajo, antes de publicarlo.
Al menos tres tipografías que no armonizan, textos alineados con distintos márgenes, que escapan de las cajas que los contienen. Colores chillones y poco armoniosos, fotografías deformadas... Un claro ejemplo de lo que no hay que hacer.
Un gráfico en el que aborda con un tono demasiado coloquial y con gráficas que rozan el mal gusto.
Infinidad de colores, tipografías, además de difícil lectura. Todo para producir una infografía poco informativo y carente de interés visual.
jueves, 5 de febrero de 2015
Un diseño, útil e inspirador
En el curso de Infografía: Aprender con la imagen, nos gusta mostraos diseños influyentes, como el del mapa del Metro de Londres. Este esquema, hoy habitual en los diagramas de medios de transporte; revolucionó la concepción de los planos. Su autor, el ingeniero Henry Charles Beck, lo ideo en 1931 y aunque al principio el cambio de concepto de mapa de transporte público no convencía a los responsables, su facilidad de uso lo hizo muy popular. Su virtud principal fue la de primar la claridad y simplicidad con colores diferenciados, líneas rectas o en ángulo y número limitado de símbolos; frente a la realidad y complejidad de los planos topográficos con distancias y localizaciones geográficas reales. Hoy es una de las soluciones visuales más imitadas.
Fotografía superior Henry Charles Beck
Fotografía inferior: Mapa del Metro de Londres de Beck (1933)
(Wikipedia)
miércoles, 4 de febrero de 2015
No tengo programas -> No puedo
La queja es, o era común . No puedo hacer tal tarea porque no tengo programas. Sin embargo, el panorama ha cambiado de forma radical, no sólo tenemos acceso a programas cada vez más potentes sino que además son programas online o lo que se denomina computación en la nube, por lo que además están siempre actualizados y disponibles desde cualquier ordenador conectado a intenet.
Os presentamos una infografía animada realizada con Google Slides exclusivamente.
Os presentamos una infografía animada realizada con Google Slides exclusivamente.
martes, 3 de febrero de 2015
Infografía sobre Ana Frank: Jesús Luque
Os traemos hoy al blog el proyecto final de un compañero del curso. Es una muy buena infografía acerca de Ana Frank y además está realizada con el fin de usarla dentro de su aula.
Le solicitamos que nos realizase un pequeño artículo sobre cómo realizó la infografía, y aquí lo tenemos.
Le solicitamos que nos realizase un pequeño artículo sobre cómo realizó la infografía, y aquí lo tenemos.
El reto de hacer una infografía sobre Ana Frank nació de la idea de trabajar los diarios en clase de lengua con los alumnos. Así que pensé en realizar una infografía que me permitiese trabajar con mis alumnos la iniciativa de Ana Frank: La elección de un diario como mejor amiga. Las ideas secundarias serían: Los inicios de su vida, el contexto de odio a los judíos, la guerra y la invasión alemana, el escondite y su detención y muerte. Decidí usar Photoshop para trabajar la infografía aunque, a veces, también usé su homologo gratuito: GIMP.
Decidí dividir la infografía en cuatro partes:
- Texto y citas: Al añadir de fondo un retrato de Ana en acuarela, los textos no quedaban nítidos. Por ello, cree “capas” con forma rectangular y color blanco a las que baje la transparencia al 65%.
- Escondite y refugiados: Para el escondite use los mismos cuadros de texto sobre el fondo del diario original de Ana Frank. Uno de los trucos que más use para encontrar imágenes adecuadas fue poner en el buscador la extensión *.png junto con la descripción de la foto. De esta forma las imágenes vienen con fondo transparente o muy definido y fácil de quitar.
- Línea de Tiempo y Diario: La línea de tiempo no quería hacerla muy detallada. Quería una línea muy simple con grandes hitos por ello, solo destaco 5 fechas. De ella forman parte, además de fotos, pequeños cuadros de texto y dos elementos que hacen de gancho: La explosión y el diario de Ana. La explosión y el soldado, son un elemento disruptivo y por ello se salta la gama de colores que en un principio elegí.
- Por otro lado, el diario, centrado en la fecha de su creación, es el gancho de la infografía. Lo vacié de contenido con la herramienta tampón de clonar y puse en su lugar uno de los textos que trabajo con mis alumnos.
lunes, 2 de febrero de 2015
Crear tus fotos antiguas. Parte II
El otro día veíamos una forma rápida de envejecer una fotografía. Hoy vamos a añadir textura y modos de fusión de capa para conseguir un aspecto más desgastado y descuidado.
PASO A PASO
1.- Abrimos la textura de Freeimages
2.- Copiamos la textura: Editar / Edit < Copiar / Copy
3.- Pegamos la textura en la imagen del niño: Editar / Edit < Pegar / Paste
4.- En Colores / Colors elegimos Colorear /Colorize y ajustamos valores, según nuestras necesidades.
5.- En Capas / Layers se elige el modo de fusión Extraer Granulado / Grain Merge
VIDEOTUTORIAL
PASO A PASO
1.- Abrimos la textura de Freeimages
2.- Copiamos la textura: Editar / Edit < Copiar / Copy
3.- Pegamos la textura en la imagen del niño: Editar / Edit < Pegar / Paste
4.- En Colores / Colors elegimos Colorear /Colorize y ajustamos valores, según nuestras necesidades.
5.- En Capas / Layers se elige el modo de fusión Extraer Granulado / Grain Merge
jueves, 29 de enero de 2015
Aplicaciones interactivas y entretenimiento
Las infografías y las aplicaciones interactivas son un fenómeno que internet, primero, y las redes sociales, después; más han usado con el fin de ganar en popularidad y tráfico.
Los medios de comunicación también se ha contagiado muchas veces del tono humorístico y desenfadado que suelen tener éstas. Hoy os traemos un buen ejemplo, una aplicación entretenida para comparar cómo es la mansión del político republicano Mitt Romney con nuestros hogares. La aplicación se publicó ayer en The Washington Post, periódico célebre por haber descubierto las escuchas ilegales de Nixon en el Watergate. Sin duda, un buen ejercicio de transparencia política.
Los medios de comunicación también se ha contagiado muchas veces del tono humorístico y desenfadado que suelen tener éstas. Hoy os traemos un buen ejemplo, una aplicación entretenida para comparar cómo es la mansión del político republicano Mitt Romney con nuestros hogares. La aplicación se publicó ayer en The Washington Post, periódico célebre por haber descubierto las escuchas ilegales de Nixon en el Watergate. Sin duda, un buen ejercicio de transparencia política.
Pulsa sobre la imagen o aquí para acceder a la aplicación.
Aquí encontraras un conversor Metros-Pies para hacer la prueba.
miércoles, 28 de enero de 2015
Crea tus fotos antiguas
Hoy os traemos un método rápido y sencillo para convertir nuestras fotos en color en imágenes del pasado. Para ello seguiremos estos pasos:
1.- Abrir nuestra imagen en gimp
2.- Colores (Colors) < Colorear (Colorize)
3.- La ventana emergente tiene tres parámetros:
1.- Abrir nuestra imagen en gimp
2.- Colores (Colors) < Colorear (Colorize)
3.- La ventana emergente tiene tres parámetros:
- TONO: Nos va a permitir elegir el color del tinte (el sepia está alrededor del valor 40).
- SATURACIÓN: A mayor saturación, colores más vivos e intensos y viceversa.
- LUMINOSIDAD: Podremos aclarar u oscurecer (en general, es recomendable dejarlo como viene por defecto).
martes, 27 de enero de 2015
¿La misma noticia?
Las infografías han tenido durante años un nicho importante en el sector periodístico. Hoy os presentamos la misma noticia en cuatro versiones digitales de diarios, dos locales y dos nacionales.
La noticia es el accidente de un F16 griego en Albacete sucedido ayer y así la presentan los diferentes medios.
¿Y qué tiene que ver con la infografía?
En el caso de los diarios El Mundo y El País, podemos ver en el interior de las noticias un par de infografías de gran calidad y que han tenido que ser desarrolladas en muy poco tiempo.
La reseña o entrada en las ediciones digitales son:
La noticia es el accidente de un F16 griego en Albacete sucedido ayer y así la presentan los diferentes medios.
¿Y qué tiene que ver con la infografía?
En el caso de los diarios El Mundo y El País, podemos ver en el interior de las noticias un par de infografías de gran calidad y que han tenido que ser desarrolladas en muy poco tiempo.
La reseña o entrada en las ediciones digitales son:
¿Quién cuenta mejor la noticia?¿Cómo nos es más sencillo entender el contenido?¿Son más poderosas las fotos o las ilustraciones?
Etiquetas:
Diario de Navarra,
El Mundo.,
El País,
Infografía periodística,
Medios,
Noticia,
Noticias de Navarra
Ubicación:
Pamplona, Navarra, España
lunes, 26 de enero de 2015
Presentaciones más inteligentes
El post de hoy es muy especial, nos lo envía Joseluís Martínez, alumno del curso Infografía: Aprender con la imagen y profesor de Ciencias en la red pública. ¡Muchas gracias Joseluís!


Seguro que algunas vez hemos tenido que hacer una presentación y muchas veces no nos hemos quedado muy contentos con el resultado final. Incluso habremos sufrido una sesión soporífera de presentaciones a esa hora de la tarde en la que el sueño nos abraza, con ese fondo color crema que nos hipnotiza y esa imagen vista en otras incontables diapositivas.
No os preocupéis que hay personas que nos pueden guiar en mejorar nuestra competencia para realizar diapositivas.
Podemos imaginar que una diapositiva de una presentación es algo así como una miniinfografía. Por tanto, no estará de más que usemos toda nuestra formación infográfica para elaborar una presentación.
Este blog es una plataforma de ayuda a docentes y no-docentes para presentarnos noticias sobre aplicaciones TIC, además de guiarnos por ese mundo tecnológico para que podamos conocer y aprender a utilizar algunas de las herramientas que pueden sernos útiles.
Buscando por el blog de "En la Nube TIC" he visto esta entrada en la que nos previene y nos ilustra sobre esas presentaciones aburridas y nos da algunos consejos para crear presentaciones más dinámicas y sorprendentes.
Además, algunos de estos consejos se pueden aplicar perfectamente a la creación de infografías. El enlace es el siguiente: PRESENTACIONES INTELIGENTES.
Las instrucciones que proponen en la entrada citada se pueden aplicar perfectamente a al diseño y creación de infografías. Estas instrucciones las podríamos resumir en las siguientes instrucciones:
· No incluir demasiada información.
· Presentar un contenido más visual.
· Cuidar la calidad: buenas imágenes, tipografía adecuada y una paleta de color seleccionada.
· Buscar ideas por la red para aplicarlas a nuestro trabajo.
· Cuidar el orden: contraste, repetición, alineación y preparación.
· Preparar el camino.
¿Os suenan estos consejos?
viernes, 23 de enero de 2015
Este fin de semana, otra conferencia
Os invitamos este fin de semana a que dediquéis unos minutos a la conferencia de la diseñadora, ilustradora y tipógrafa Marian Bantjes para Ted Talks.
Está en inglés, pero merece el esfuerzo, aunque sólo sea para disfrutar de su trabajo.
Feliz fin de semana!
Está en inglés, pero merece el esfuerzo, aunque sólo sea para disfrutar de su trabajo.
Feliz fin de semana!
jueves, 22 de enero de 2015
Infografías con Google (Colaborativas)
A lo largo del curso os hemos presentado un montón de herramientas para realizar infografías. En el blog de Princippia han creado una entrada muy interesante sobre cómo realizar una infografía sin salir de nuestro entorno Google, pero además es una actividad colaborativa. En el vídeo podemos ver cómo dos personas realizan una infografía que tenían previamente pactada de forma que uno se encarga de buscar las imágenes mientras el otro va colocando los elementos en el lienzo.
Aprovecho para recalcar la importancia de las herramientas de chat y de comentarios que se pueden utilizar en estas herramientas.
Os pongo aquí el vídeo.
Aprovecho para recalcar la importancia de las herramientas de chat y de comentarios que se pueden utilizar en estas herramientas.
Os pongo aquí el vídeo.
miércoles, 21 de enero de 2015
Truco en Photoshop, cómo crear textos
Hoy os traemos un truco para Photoshop, pero que también es válido para otros programas.
Se trata de la diferencia entre crear un texto clicando o "creando" un bloque de texto que permite reajustar las dimensiones de nuestro trabajo, sin necesidad de poner retornos.
Se trata de la diferencia entre crear un texto clicando o "creando" un bloque de texto que permite reajustar las dimensiones de nuestro trabajo, sin necesidad de poner retornos.
martes, 20 de enero de 2015
¿Cuánta comida puedes comprar con 5$ según país?
En el siguiente vídeo o infografía multimedia muestra de forma visual la cantidad de comida que se puede comprar en diferentes países del mundo con 5$. Lo interesante de esta infografía es la forma de representar las diferencias de un país a otro.
lunes, 19 de enero de 2015
Fotoinfografía interactiva
Lo sé, lo reconozco, las fotoinfografías son mi tipología preferida y hoy os traigo una muy especial. Se trata de la fotoinfografía. En el curso hemos visto los trabajos de Ursus Werhli, Peter Orntoft, étc.
Son unos trabajos perfectos, pero... son estéticos. Hoy os mostramos una página que muestra los efectos del terremoto y tsunami en las costas de Japón. Se trata de una colección de imágenes aéreas, en las cuales, cuando pasas el ratón por encima puedes ver cómo estaba una zona antes y después de la catástrofe. Las imágenes son realmente impactantes.
Son unos trabajos perfectos, pero... son estéticos. Hoy os mostramos una página que muestra los efectos del terremoto y tsunami en las costas de Japón. Se trata de una colección de imágenes aéreas, en las cuales, cuando pasas el ratón por encima puedes ver cómo estaba una zona antes y después de la catástrofe. Las imágenes son realmente impactantes.
El desarrollo de este tipo de visualización corresponde a Andrew Kesper y las imágenes están tomadas de Google.
viernes, 16 de enero de 2015
Este fin de semana, una buena conferencia
Como estamos tocando el fin de semana, os invitamos a disfrutar de un buena conferencia sobre trabajo de Fernando Baptista, artista gráfico bilbaíno, que trabaja para National Geographic en Washingon. Uno de los infografistas más prestigiosos del panorama internacional, explica para Domestika cómo investiga, aboceta, corrige y realiza sus gráficos para conseguir contar historias.
Feliz fin de semana
jueves, 15 de enero de 2015
Cristalab, una portal de recursos
Hoy queremos presentaros Cristalab, se trata de un portal de diseño en el que encontraréis tutoriales organizados por temáticas y softwares, cursos gratuitos, además de foros y consejos del mundo del diseño. Un punto a su favor, es que el site está en castellano, un aspecto importante, ya que muchas veces estos artículos son difíciles de encontrar en otro idioma que no sea inglés.
Cristalab es una comunidad y si uno desea colaborar está abierto a nuestras aportaciones, para ello únicamente se requiere ser usuario registrado y el acceso es gratuito a todos los contenidos.
Cristalab es una comunidad y si uno desea colaborar está abierto a nuestras aportaciones, para ello únicamente se requiere ser usuario registrado y el acceso es gratuito a todos los contenidos.
martes, 13 de enero de 2015
Plantillas
Una de las frases comunes que se suelen escuchar en los centros es: "No tengo tiempo" y es cierto, entre las sesiones de docencia, guardia, preparación de recursos, tutorías, étc es imposible sacar tiempo para crear nuestros propios materiales.
Así que en vez de partir de cero, os proponemos el uso de plantillas. Herramientas online como Canva, Ease.ly, Infogram disponen de plantillas más o menos acertadas que podemos usar para nuestras infografías. Pero ¿Y si necesitamos un icono, un gráfico de tarta, que no tenemos? Podríamos crearlos por nuestra cuenta con herramientas como GIMP, o vectoriales como Inkscape, pero llevan mucho tiempo.
La opción que proponemos hoy es tomar elementos o plantillas completas como base que después podemos modificar.
En el siguiente enlace disponéis de un artículo en el que se ofrece El Top 45 de las plantillas de elementos para infografía en formato PSD, aunque algunos de ellos también están en formato AI.
Así que en vez de partir de cero, os proponemos el uso de plantillas. Herramientas online como Canva, Ease.ly, Infogram disponen de plantillas más o menos acertadas que podemos usar para nuestras infografías. Pero ¿Y si necesitamos un icono, un gráfico de tarta, que no tenemos? Podríamos crearlos por nuestra cuenta con herramientas como GIMP, o vectoriales como Inkscape, pero llevan mucho tiempo.
La opción que proponemos hoy es tomar elementos o plantillas completas como base que después podemos modificar.
En el siguiente enlace disponéis de un artículo en el que se ofrece El Top 45 de las plantillas de elementos para infografía en formato PSD, aunque algunos de ellos también están en formato AI.
Etiquetas:
AI,
Elementos,
Gimp,
Illustrator,
Infografía,
Inkscape,
Photoshop,
Plantillas,
PSD,
recurso,
WEB
Ubicación:
Pamplona, Navarra, España
lunes, 12 de enero de 2015
Si tienes sed, usa las FUENTES!!!
Las tipografías son una de las partes fundamentales de cualquier infografía, aportan un "ambiente" o "estilo" a la infografía. A lo largo del curso os hemos ofrecido principalmente tres páginas desde las que buscar fuentes gratuitas: Google Fonts, DaFont, Acid Fonts.
Hoy os presentamos 3 sitios con unas características que las hacen muy interesantes.
Es un grupo que pretende reunir las fuentes más hermosas y compartirlas de forma abierta. La biblioteca de fuentes es muy pequeña pero de una gran calidad. (Página web)
Un gran conjunto de fuentes (no gratuitas pero casi) al precio que tú elijas, si pones 0 en el precio, eso es lo que pagas. Apelan a la buena fe, de forma que si usas de forma extensiva o comercial sus productos, te invitan a pagar por su trabajo. (Página web)
Cuenta con mas de 80 fuentes gratuitas, de muy diversa tipología. Es una página creada por un diseñador de Bulgaria en 2008 y realmente quedan bien tanto en medios digitales como en papel. Tiene una newsletter a la que te puedes suscribir para recibir las últimas novedades. (Página web)
Hoy os presentamos 3 sitios con unas características que las hacen muy interesantes.
The ligue of moveable type
Es un grupo que pretende reunir las fuentes más hermosas y compartirlas de forma abierta. La biblioteca de fuentes es muy pequeña pero de una gran calidad. (Página web)
Lost Type Co-op
Un gran conjunto de fuentes (no gratuitas pero casi) al precio que tú elijas, si pones 0 en el precio, eso es lo que pagas. Apelan a la buena fe, de forma que si usas de forma extensiva o comercial sus productos, te invitan a pagar por su trabajo. (Página web)
Font fabric
Cuenta con mas de 80 fuentes gratuitas, de muy diversa tipología. Es una página creada por un diseñador de Bulgaria en 2008 y realmente quedan bien tanto en medios digitales como en papel. Tiene una newsletter a la que te puedes suscribir para recibir las últimas novedades. (Página web)
viernes, 9 de enero de 2015
La cena, según distintos pintores
Hoy nos hacemos eco del artículo de CulturaInquieta titulado "Cómo servirían la cena distintos Famosos pintores".
En ella la artista americana Hana Rothstein a través de una serie de fotografías imagina cómo servirían los platos: Mondrian, Magritte, Van Gogh, Picasso, Pollock, Seurat y Warhol.
Buen provecho! On egin!
Piet Mondrian
René Magritte
Mark Rothko
Vicent van Gogh
Pablo Picasso
Jackson Pollock
Georges Seurat
Andy Warhol
jueves, 8 de enero de 2015
Y otro artículo sobre las paletas de color
A lo largo del curso hemos visto dos herramientas para la gestión de paletas de color: Adobe Color CC y ColourLovers. La importancia de escoger la paleta adecuada es crucial, el mismo diseño, con los mismos elementos puede resultar perfecto con una paleta y realmente horrible con otra.
En el Blog http://abduzeedo.com, dedicado al mundo del diseño, han compartido una entrada sobre cómo realizar un fondo de escritorio utilizando Illustrator. Pero lo interesante de este artículo es cómo usa la paleta de color y cómo los visitantes a la página en la sección comentarios han creado sus propias versiones con paletas de color propias.
El original se muestra así:

Y estas son las aportaciones de los visitantes.



Y por último nuestra aportación usando una de las paletas de color de Adobe Color CC.
En el Blog http://abduzeedo.com, dedicado al mundo del diseño, han compartido una entrada sobre cómo realizar un fondo de escritorio utilizando Illustrator. Pero lo interesante de este artículo es cómo usa la paleta de color y cómo los visitantes a la página en la sección comentarios han creado sus propias versiones con paletas de color propias.
El original se muestra así:

Y estas son las aportaciones de los visitantes.



Y por último nuestra aportación usando una de las paletas de color de Adobe Color CC.
Suscribirse a:
Entradas (Atom)